ハードウェア2024.03.08Written by 米ちゃんcolumn No.12
Videonエンコーダでグラフィックオーバーレイをやってみた
弊社が昨年より新しく取り扱いを始めたVideon社のエンコーダについてコラムを書きます。
特長的な機能の1つがこの、『グラフィックオーバーレイ』です。これについて実際に入社して10ヶ月の私がやってみます。
今回使用するのは、Videon社のエンコーダの中で一番シンプルな「LiveEdge® Node」、小さいですが、これは単なるエンコーダだけでないんです。
細かいスペックは弊社製品ページをご覧ください
米国本社の製品ページはこちら
https://www.videonlabs.com/liveedge-node

LiveEdge® Node

A4ファイルとの比較
比較(通常 vs 今回)

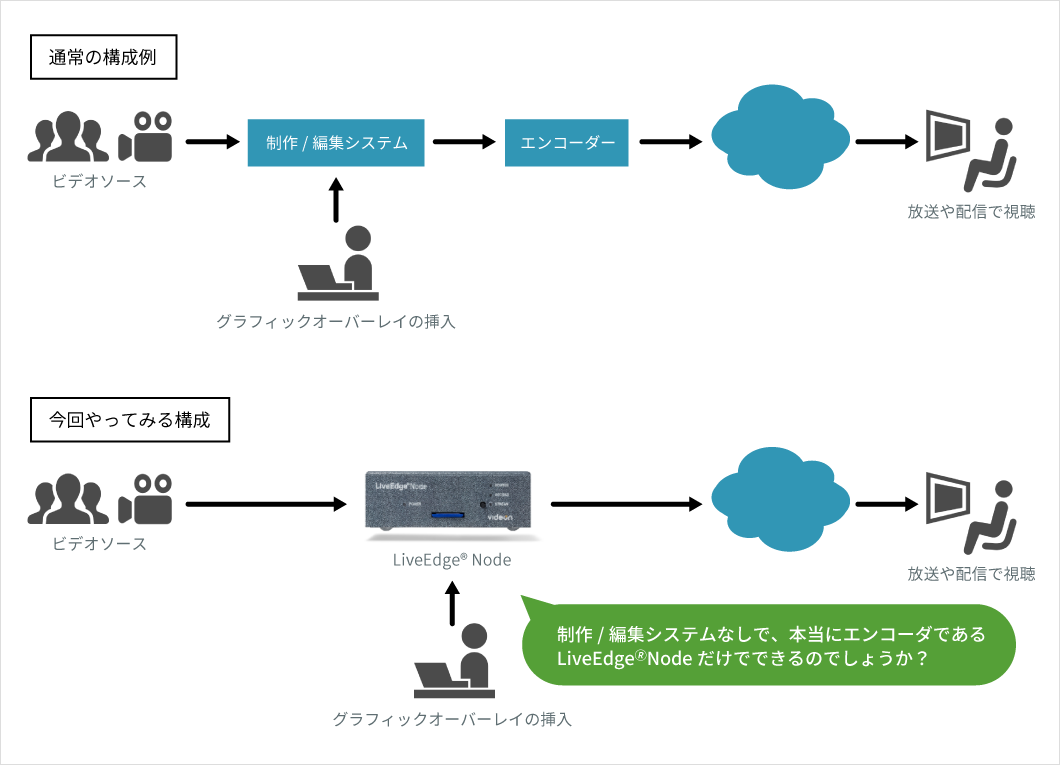
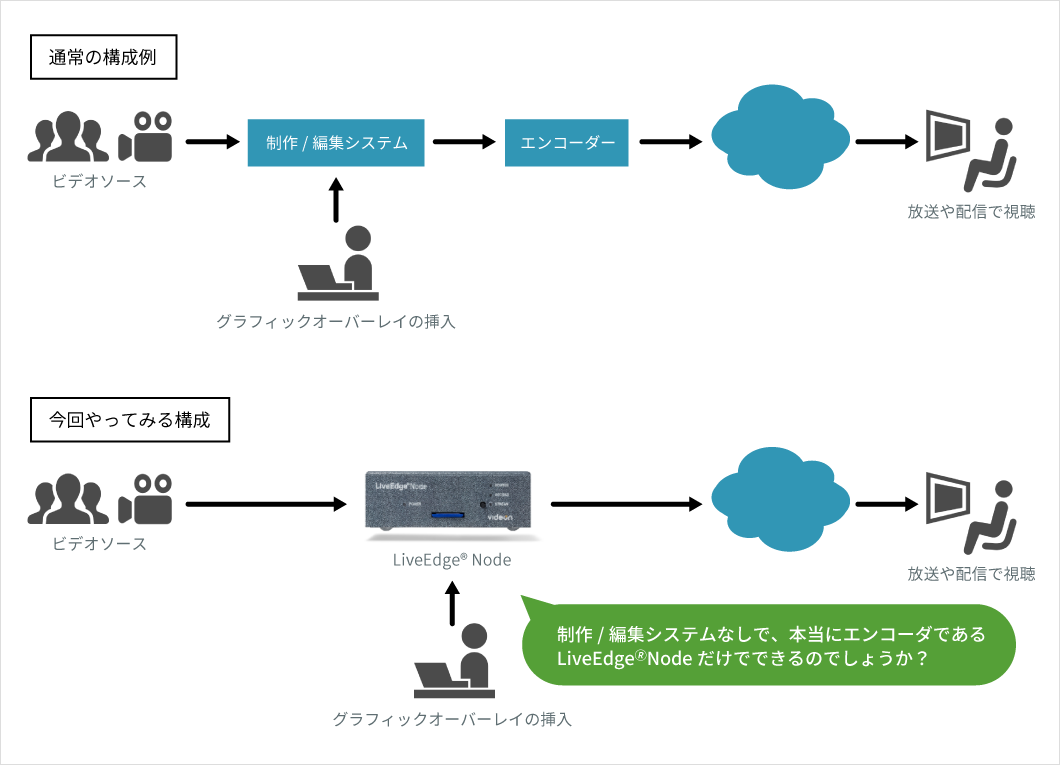
一般的なグラフィックオーバーレイ構成では、元となるビデオソース(映像素材)に、制作/編集システム(※)を介して、グラフィックを挿入(オーバーレイ)します。その後、グラフィックを挿入したビデオソースを、エンコーダで放送/配信に適した形に変換し、各ネットワークを通り、ご自宅のTVやPC、スマートフォンで視聴することができます。
※実際にはマトリックススイッチャーやスポーツコーダがありますが、便宜上制作/編集システムと表現しています。
LiveEdge® Nodeはエンコーダなのですが、これだけでグラフィックオーバーレイを挿入することができるらしい。
それが本当なら、放送や配信に用いる機器点数を削減につながりますね。
今回の構成

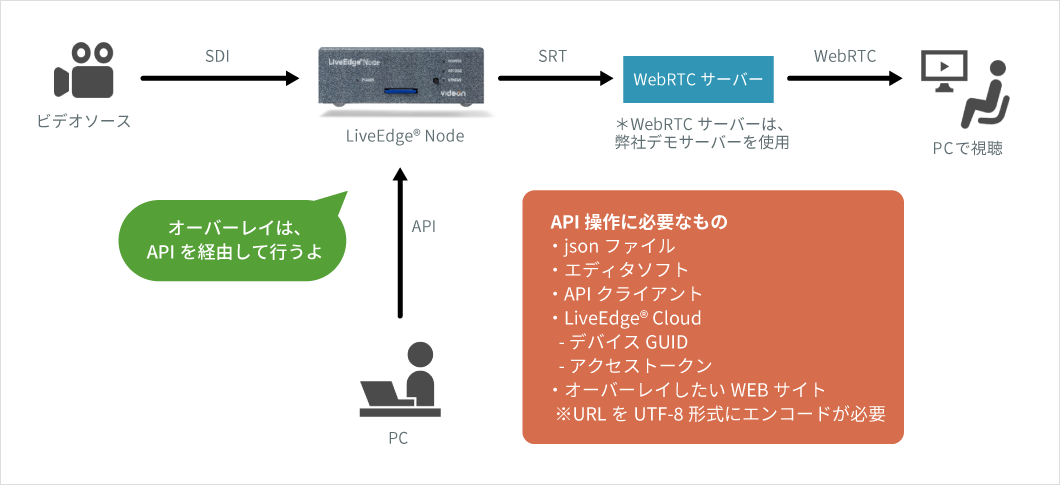
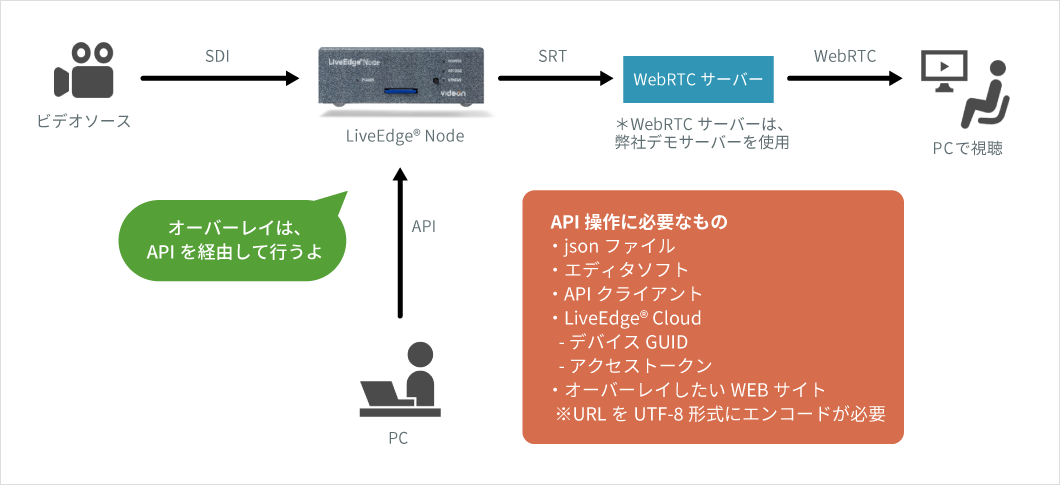
今回は「LiveEdge® Node」のSRT出力にこちらのWEBサイトをグラフィックオーバーレイとして挿入したいと思います。
(https://overlays.uno/home)
ここからが本題です。
では実際に LiveEdge® Node を使用し、グラフィックオーバーレイを挿入してみましょう。
配信を行うために必要なものとして、ビデオソース、LiveEdge® Node、打ち上げ先のサーバー(WebRTCサーバー)と視聴環境、Videon公式から入手したjsonファイル(API操作で使用)、それにPCとインターネット環境です。
更にそこから、PCでjsonファイルを編集し、APIで操作をするために①エディタソフトと②APIクライアントが必要になります。
今回は全てフリーソフトで実施してみました
- ①エディタソフト ・・・ コンピュータ上で各種ファイルを編集するためのソフトウェア。今回の検証では、Visual Studio Codeというソフトを使用しています。
- ②APIクライアント ・・・ APIリクエストの送信、レスポンスを取得することができるソフトウェア。今回の検証では、Postmanというソフトを使用しています。
jsonファイルを編集するために以下の情報が必要です。
ーLiveEdge® Cloud (Videonエンコーダの管理ポータル。Videonエンコーダ購入と同時に付与されます。)
- デバイスGUID ・・・ 各機器に割り当てられているID
- アクセストークン ・・・ APIを操作する際に使用するユーザーを認識するための資格情報
ーオーバーレイしたいWEBサイト
- ※URLをUTF-8形式にエンコードする必要があります。
実際の手順
手順①環境構築→ WebRTCサーバーへの打ち上げと視聴確認
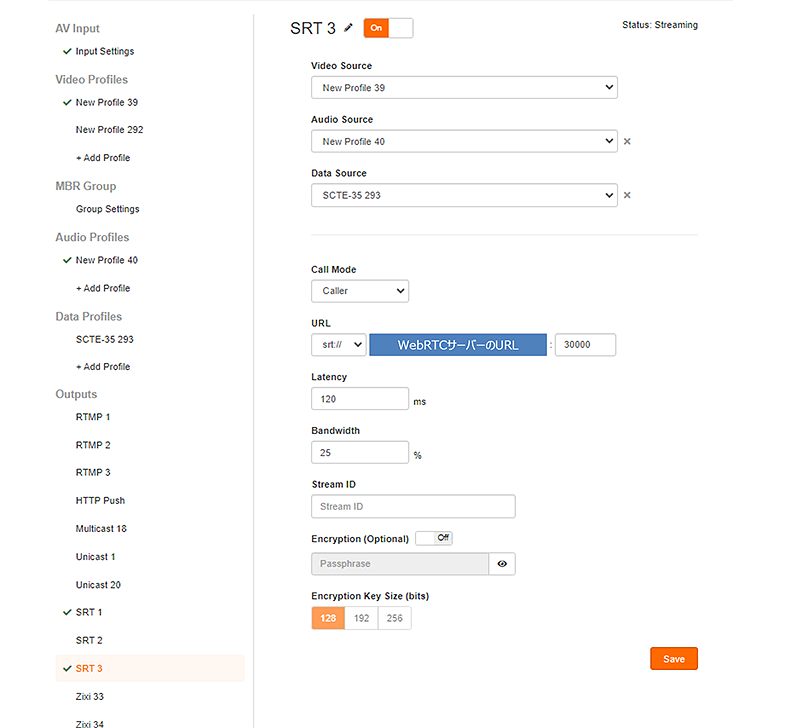
LiveEdge® NodeのGUIからWebRTCサーバーに対し、SRT出力設定を行い、PCで視聴できる環境を構築します。
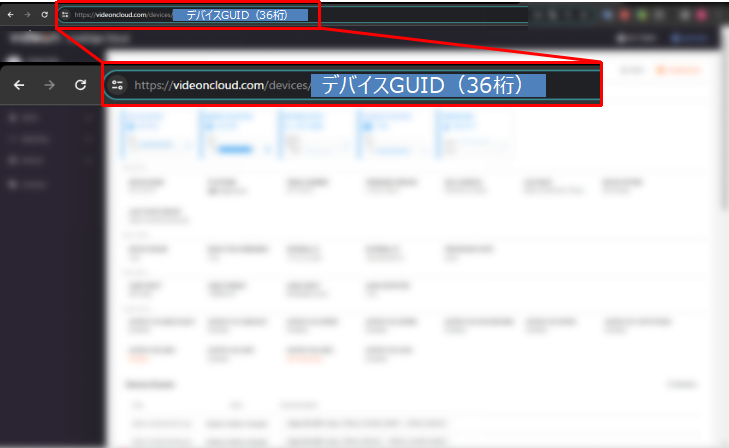
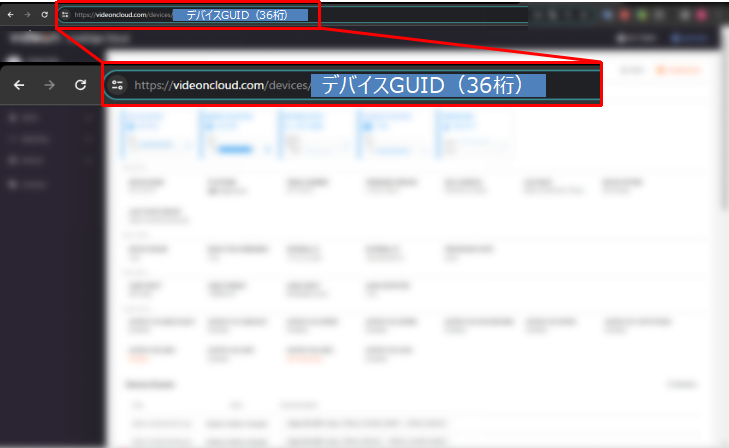
手順②LiveEdge® Cloudにアクセスし、対象端末のデバイスGUIDを確認して、jsonファイルに入力する
LiveEdge® Cloudにアクセスしダッシュボードから、APIで操作をしたい端末を選択し、URL中のデバイスGUID(末尾36桁)を確認(コピー)して、jsonファイルに入力する。(Visual Studio Codeを使用)

手順③LiveEdge® Cloudにアクセスし、アクセストークンを生成、ダウンロードする
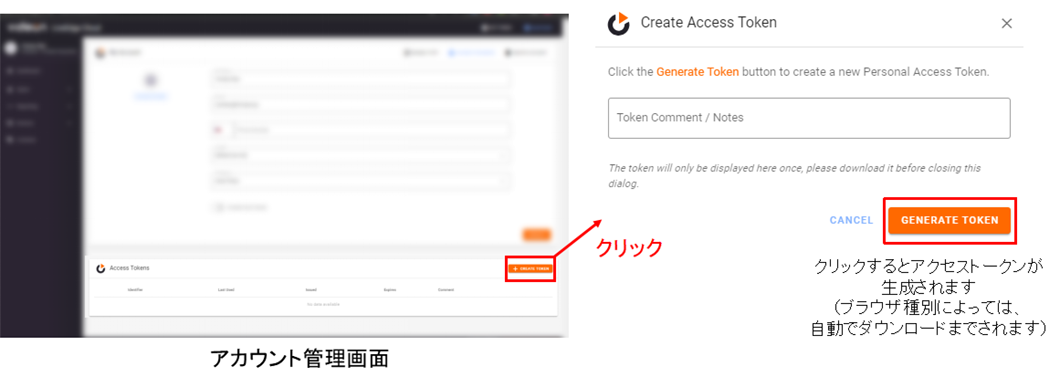
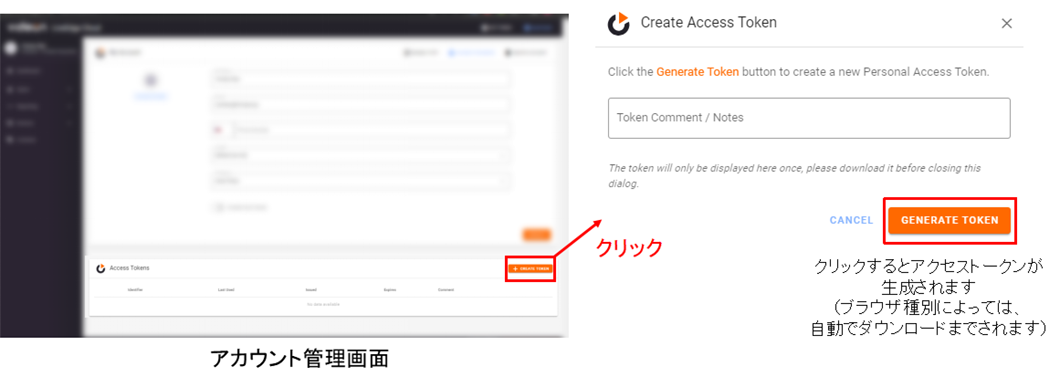
LiveEdge® Cloudにアクセスし 「SETTINGS」→「Manage Account」 にすすみます。
アカウント管理画面右下の「+CREATE TOKEN」→「GENERATE TOKEN」をクリック。TOKENファイルが生成されます。
生成されたTOKENファイルをダウンロードしておきます。

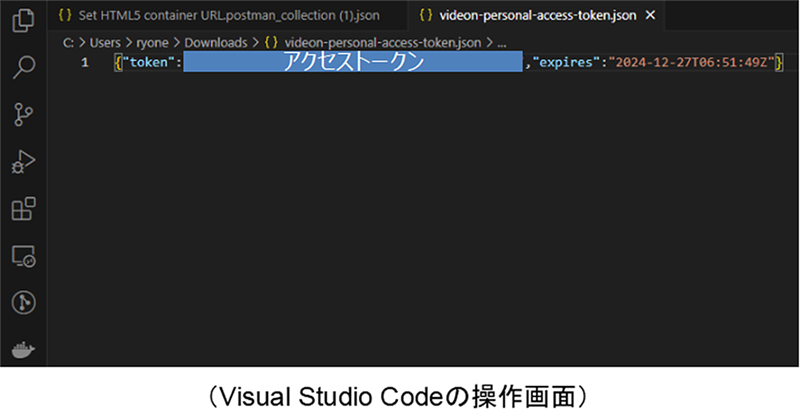
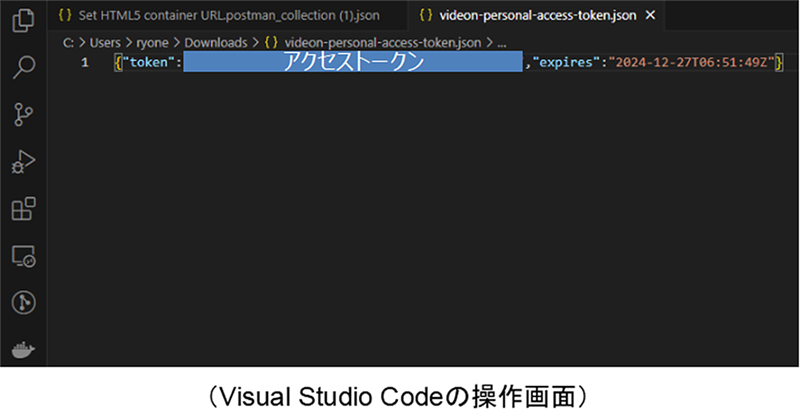
手順④先ほどダウンロードしたアクセストークンをjsonファイルに入力する
ダウンロードしたアクセストークンの中身

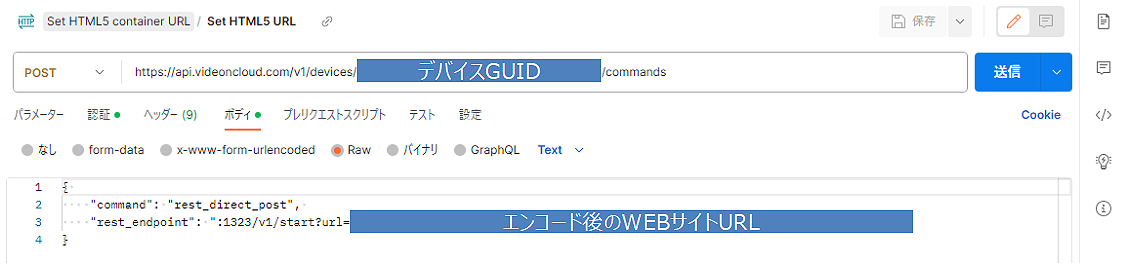
手順⑤グラフィックオーバーレイを行うWEBサイトのURLをUTF-8形式にエンコードし、jsonファイルに入力する
WEBサイトのUTF-8形式へのエンコードはこちらのサイトをご利用ください。
https://www.urlencoder.org/
UTF-8形式へエンコードしたWEBサイトをjsonファイルに入力します。(Visual Studio Codeを使用)
ここまでで環境設定が完了したので、実際にAPIを実行してみましょう。
APIの実行
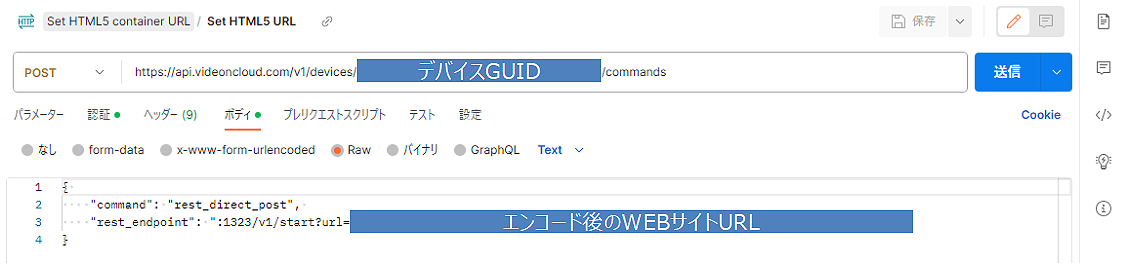
Postmanへ編集したjsonファイルを読み込ませ、LiveEdge® NodeにAPIリクエストを実行します。
今回はPOST APIでrest_direct_postを選択し送信ボタンをクリックします。

(Postmanの操作画面)
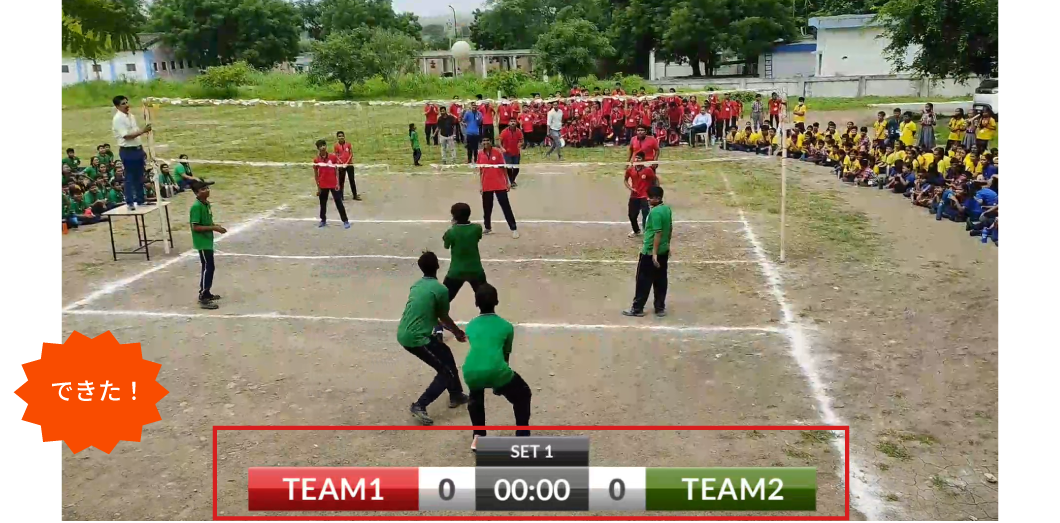
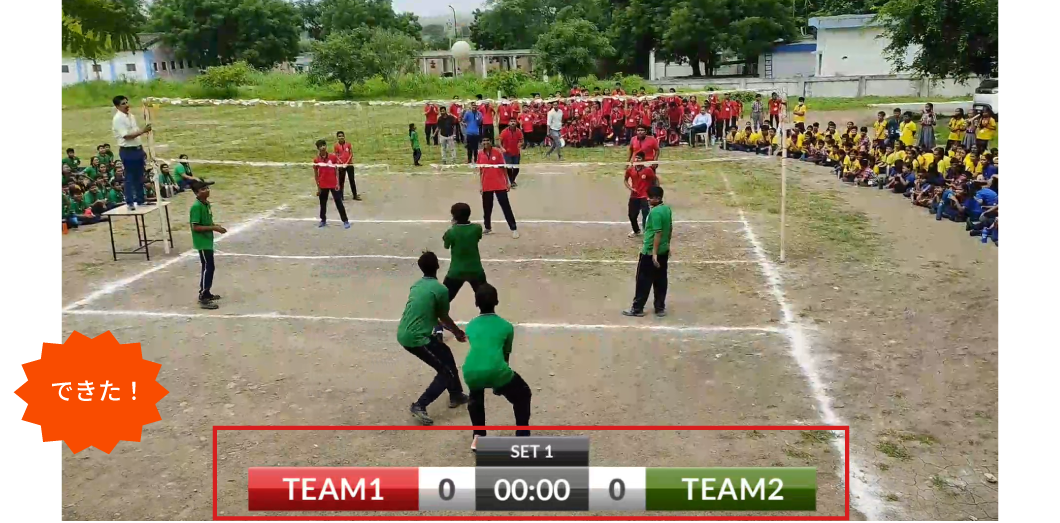
映像にグラフィックオーバーレイが挿入されていることを確認します。
無事に挿入されていますね!

WEBサイト上から操作してみる
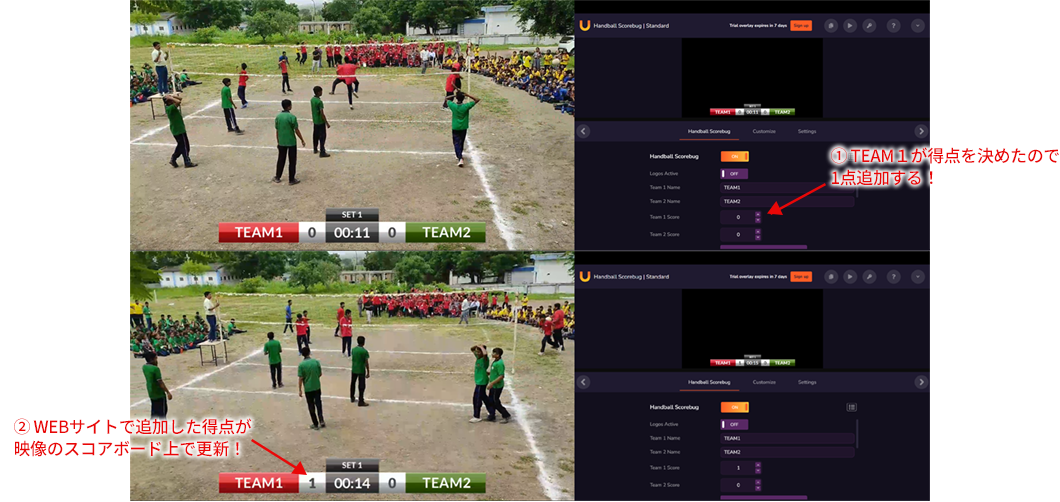
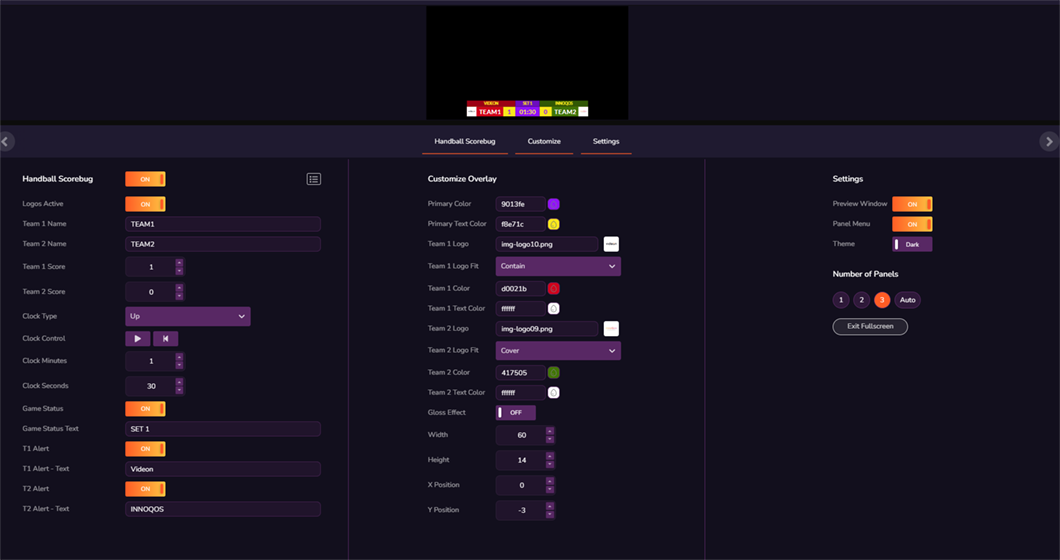
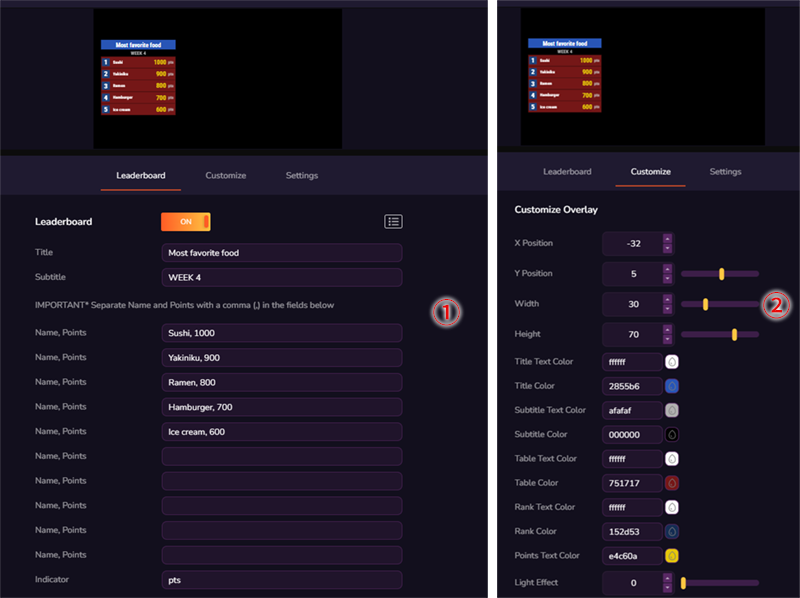
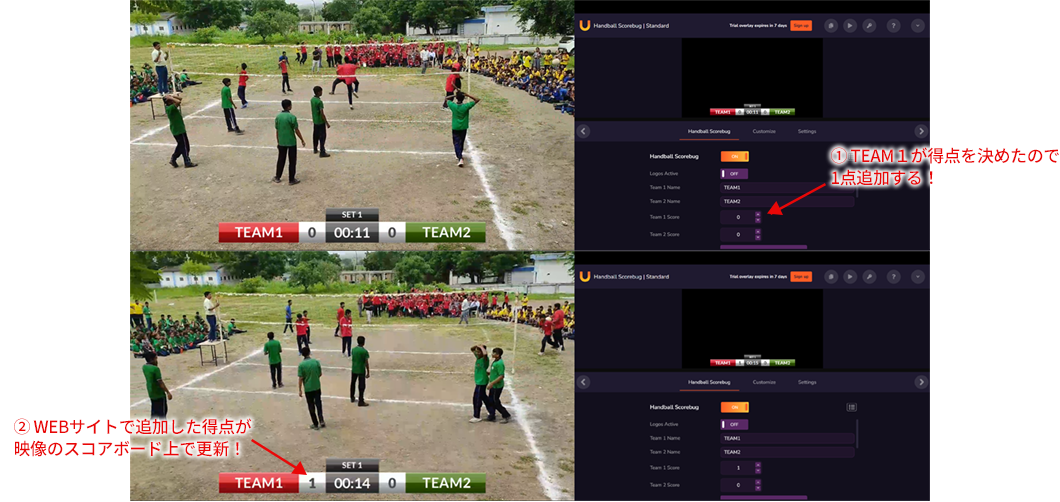
WEBサイト上で TEAM1 の得点を実際に追加してみましょう

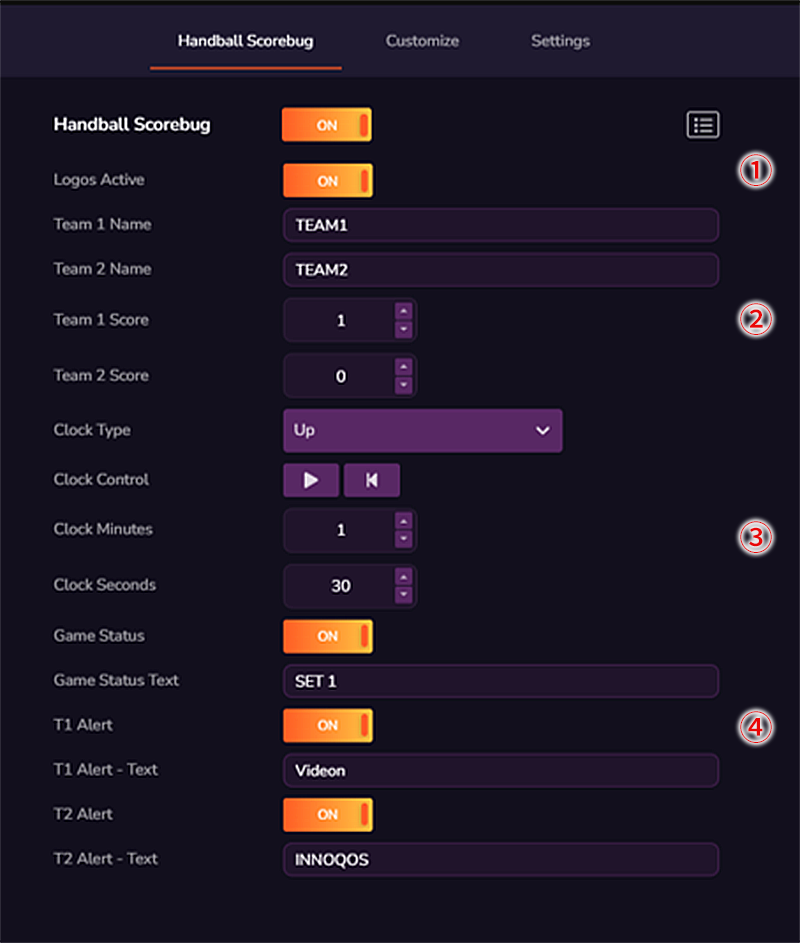
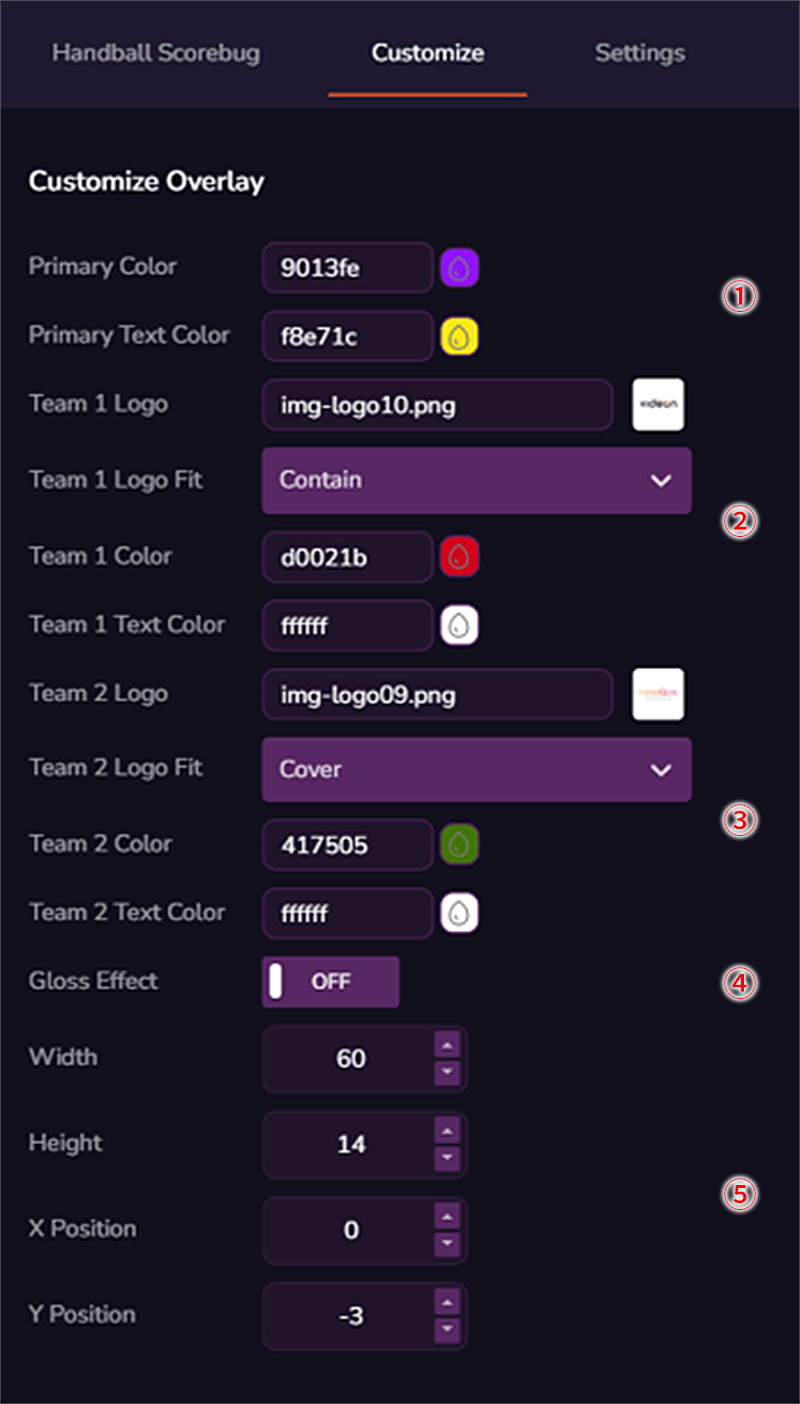
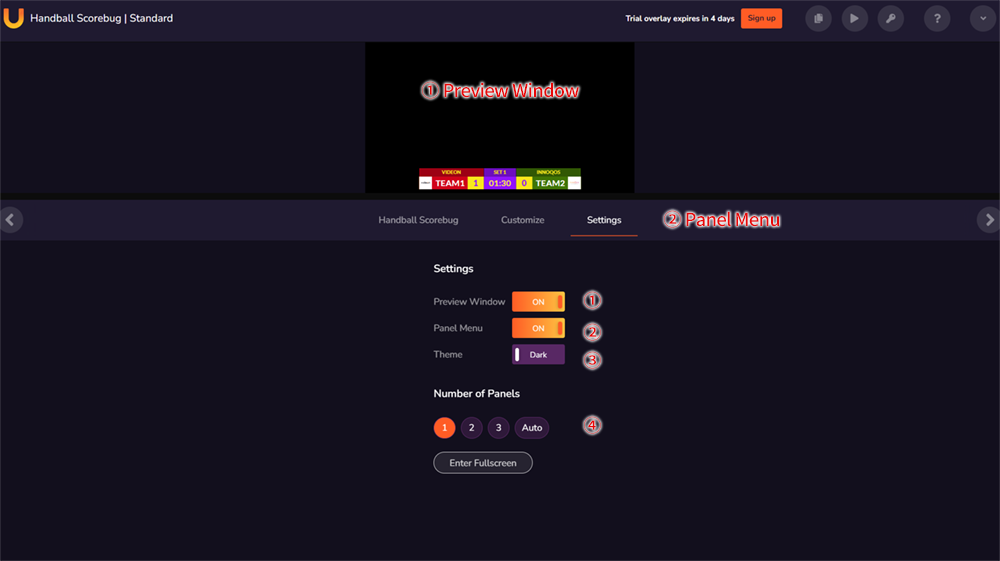
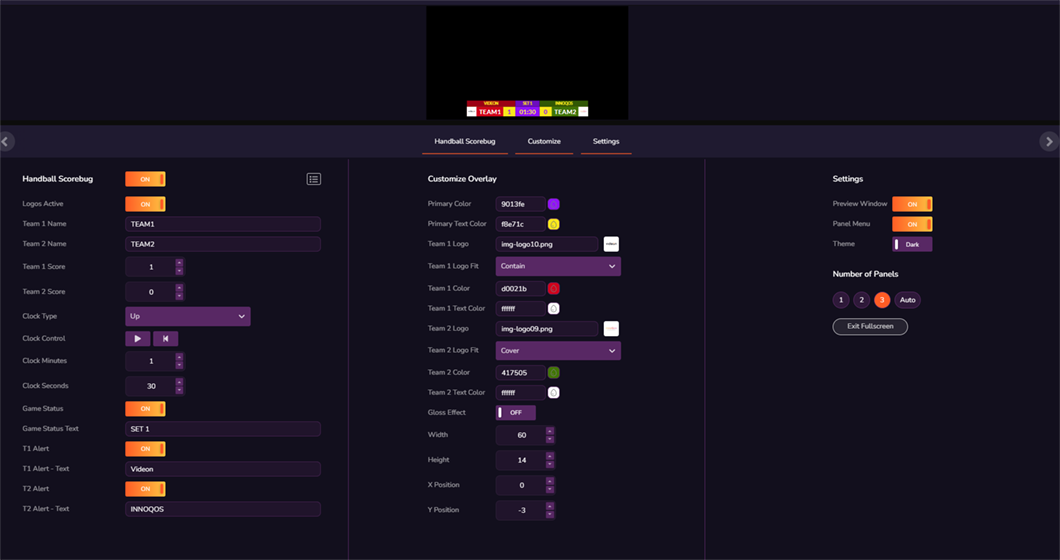
WEBサイト上の操作画面
※④ 各種設定パネル数の設定を3にした場合

動画で実際に得点が切り替わる様子もお見せします!
弊社のネットワーク環境では2秒以内に得点が切り替わり始めました!
初めてやってみましたが、思ったより簡単にオーバーレイができましたね!これなら私が得点の管理を任されてもできそう!
他のエンコーダでは見られないこの機能についていかがでしょうか?面白い機能ですよね!
Videon製品のコラムは今後力を入れていくので、お楽しみに!!
おまけ
スコアボード以外にこんなものもオーバーレイ挿入することができます!
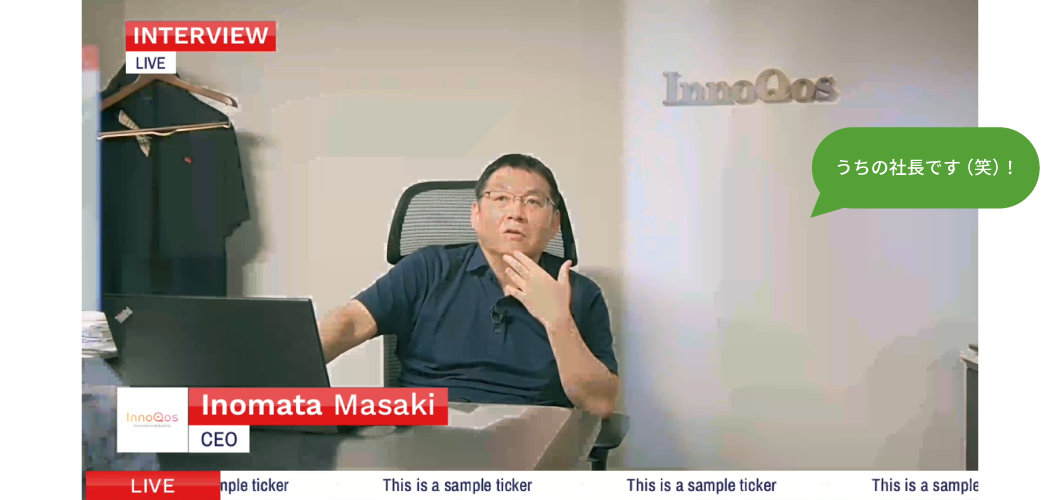
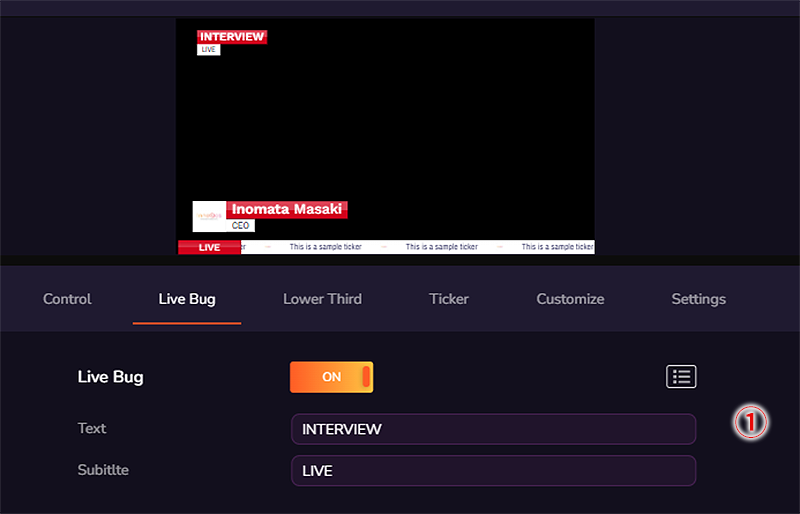
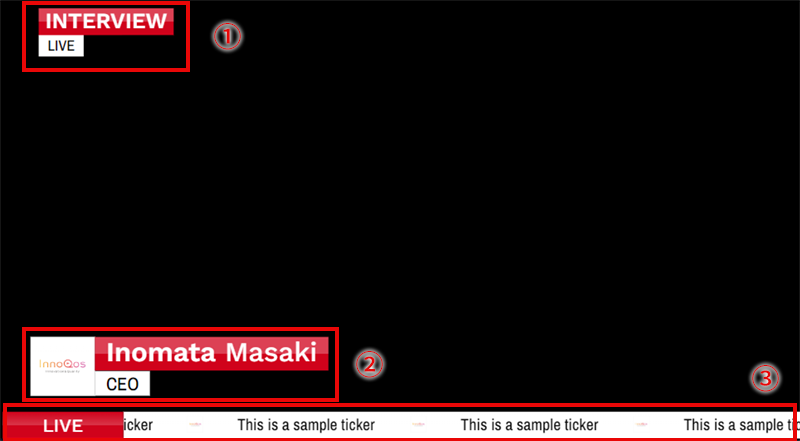
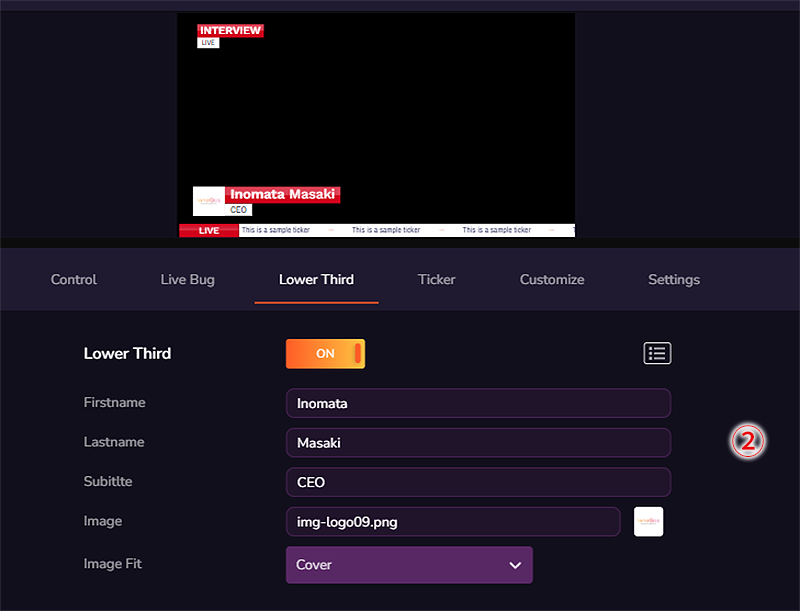
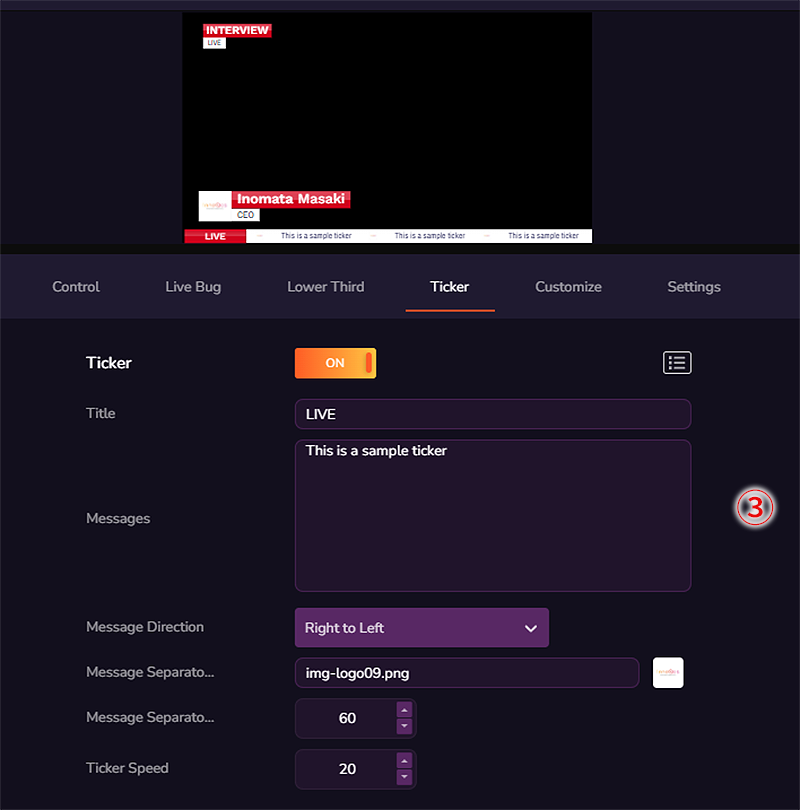
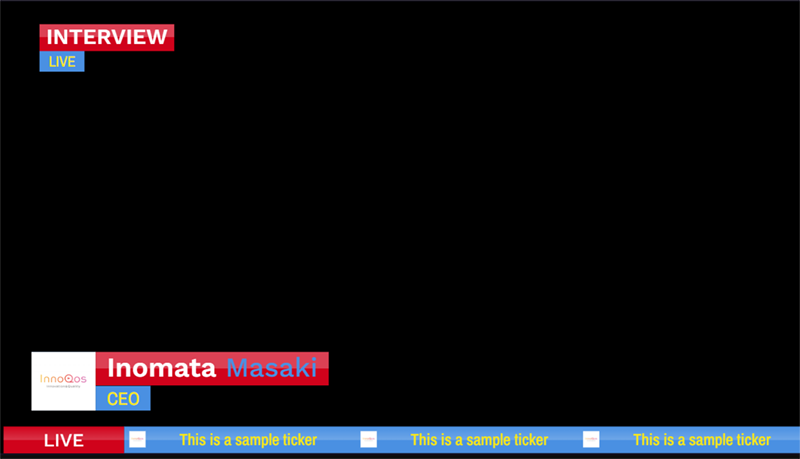
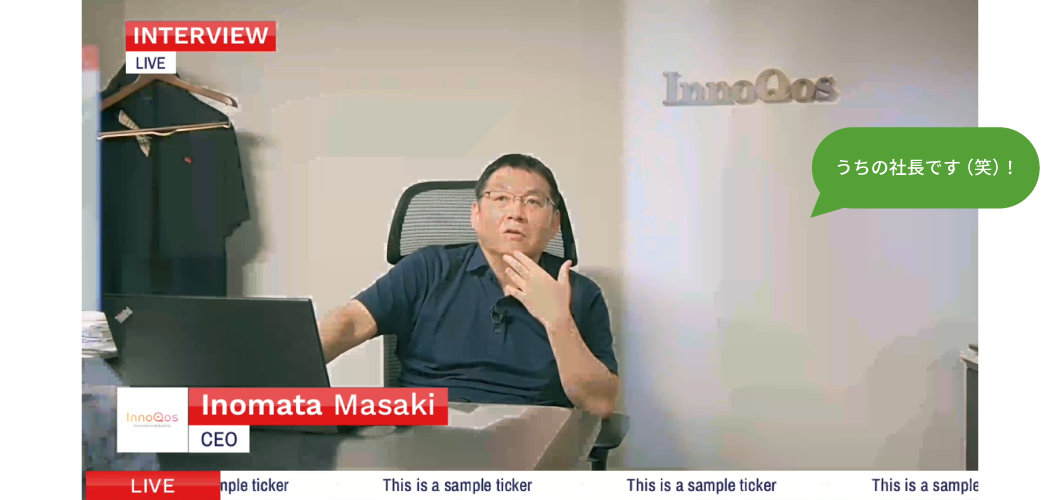
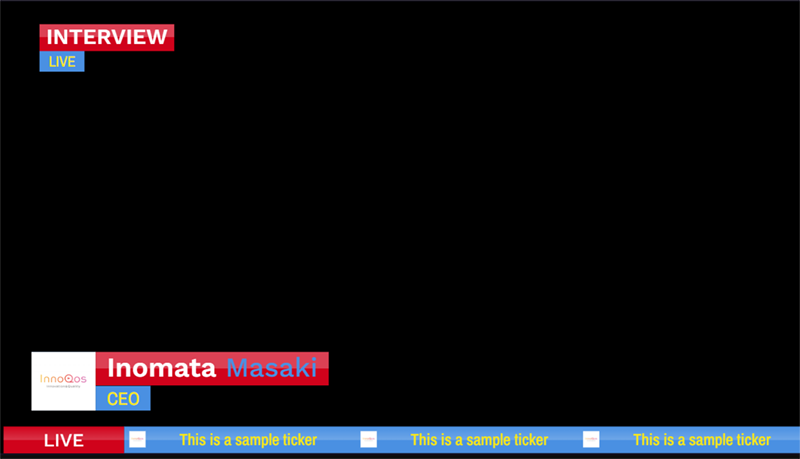
インタビューテロップ

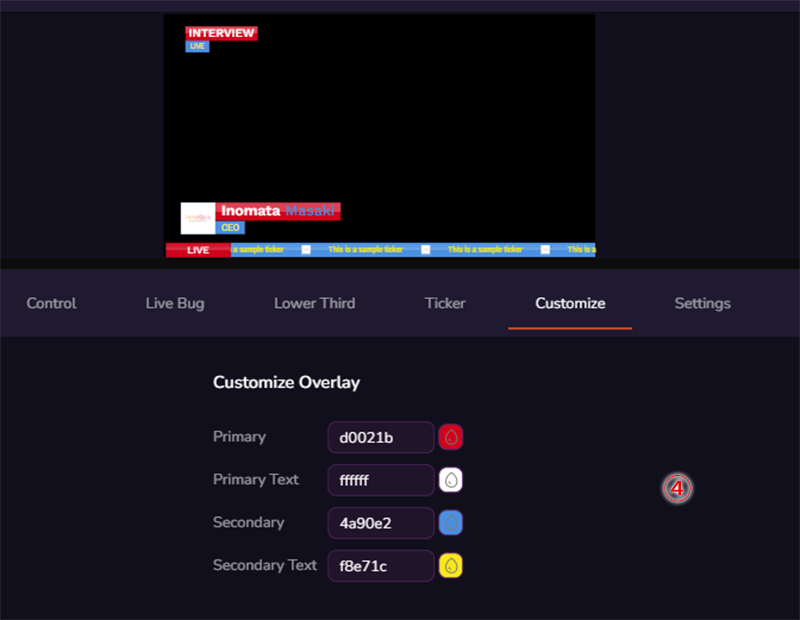
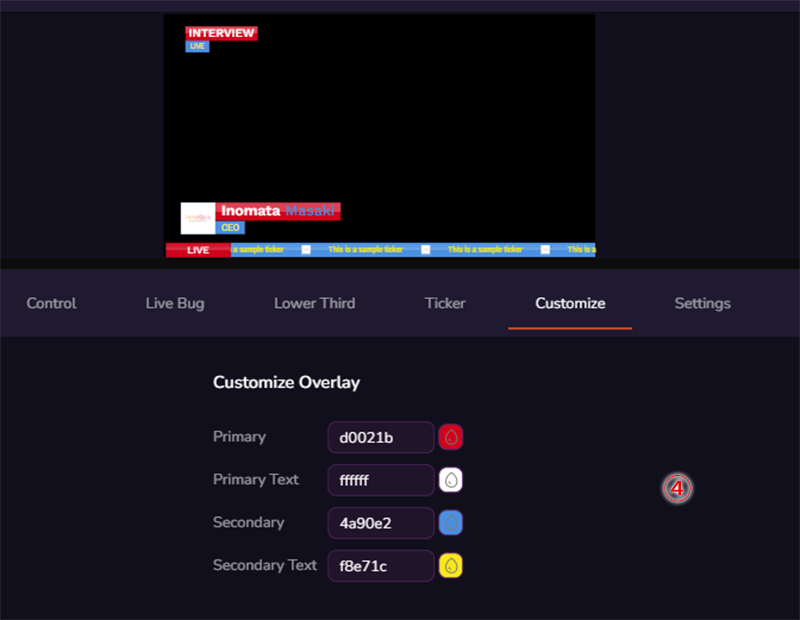
WEBサイト上の操作画面

④テキストの色設定

ランキングボード
WEBサイト上の操作画面
 米ちゃん2023年4月にイノコスへ入社。もともとは建設機械を扱う会社で現場作業や機械設計を行っていたが、ITエンジニアを目指し内定をもらった中で、一番きつそうなイノコスに入社。内定承諾の顔合わせの際に言われた言葉は「地獄へようこそ」。現在、通信制の大学に通いながらイノコスでの業務を行っている。彼女募集中。
米ちゃん2023年4月にイノコスへ入社。もともとは建設機械を扱う会社で現場作業や機械設計を行っていたが、ITエンジニアを目指し内定をもらった中で、一番きつそうなイノコスに入社。内定承諾の顔合わせの際に言われた言葉は「地獄へようこそ」。現在、通信制の大学に通いながらイノコスでの業務を行っている。彼女募集中。


 米ちゃん2023年4月にイノコスへ入社。もともとは建設機械を扱う会社で現場作業や機械設計を行っていたが、ITエンジニアを目指し内定をもらった中で、一番きつそうなイノコスに入社。内定承諾の顔合わせの際に言われた言葉は「地獄へようこそ」。現在、通信制の大学に通いながらイノコスでの業務を行っている。彼女募集中。
米ちゃん2023年4月にイノコスへ入社。もともとは建設機械を扱う会社で現場作業や機械設計を行っていたが、ITエンジニアを目指し内定をもらった中で、一番きつそうなイノコスに入社。内定承諾の顔合わせの際に言われた言葉は「地獄へようこそ」。現在、通信制の大学に通いながらイノコスでの業務を行っている。彼女募集中。